z-index 의 쌓임 맥락
z-index를 이해하기 위해서 먼저, 쌓임 맥락(Stacking Context) 의 개념을 이해해야 한다.
쌓임 맥락 이란, HTML 요소들에 사용자를 바라보는 기준으로 가상의 z축을 생성하여 3차원 개념으로 보는 것 이다.
따라서, 쌓임 맥락을 형성한다는 것은 자신만의 3차원 공간을 형성하는 것이며 그 요소들의 우선순위를 z-index 가 정하게 되는 원리이다.

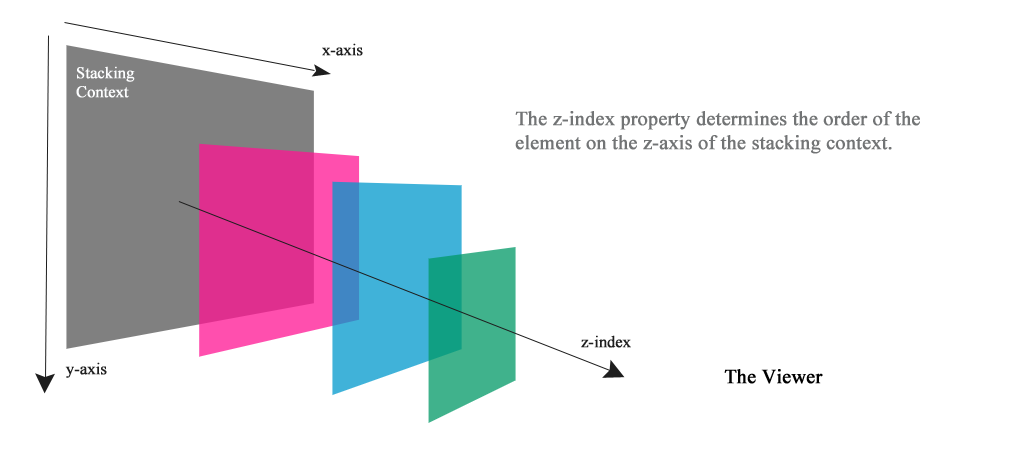
출처 : https://tympanus.net/codrops/css_reference/z-index/
위 그림을 보면, 각 요소들이 사용자를 바라보는 z축 상에서 z-index 에 따라 "쌓이는" 것을 볼 수 있다.
바로 이것이 쌓임 맥락의 개념이며 쌓임 맥락을 형성하는 조건은 꽤 많다.
- position 이 relative/absolute 이면서 z-index 가 auto 가 아닌 요소
- position이 fixed/sticky 인 요소
- opacity가 1보다 작은 요소
- trasnform 이 none 이 아닌 요소
가장 많이 쓰는 속성들을 기준으로 조금만 나열해보면 위와 같은데 이정도는 암기하도록 하자.
쌓임 맥락은 다음 특징을을 가진다.
- 쌓임 맥락은 다른 쌓임 맥락을 포함할 수 있다.
- 쌓임 맥락에서 쌓임을 고려하는 것은 오직 자식 요소들에 대해서 만이다.
즉, 2개의 쌓임 맥락을 형성하는 요소가 있다고 할 때, 각각은 독립적인 쌓임 맥락을 갖으며 그 안의 자식 요소들을 부모 안에서의 쌓임만 고려된다는 것이다.
우선순위
특정 요소의 렌더링 순서는 자신의 z-index 속성 값에 영향을 받는다.
중요한것은, 자식의 z-index 값은 부모에게만 의미가 있다는 점이다.
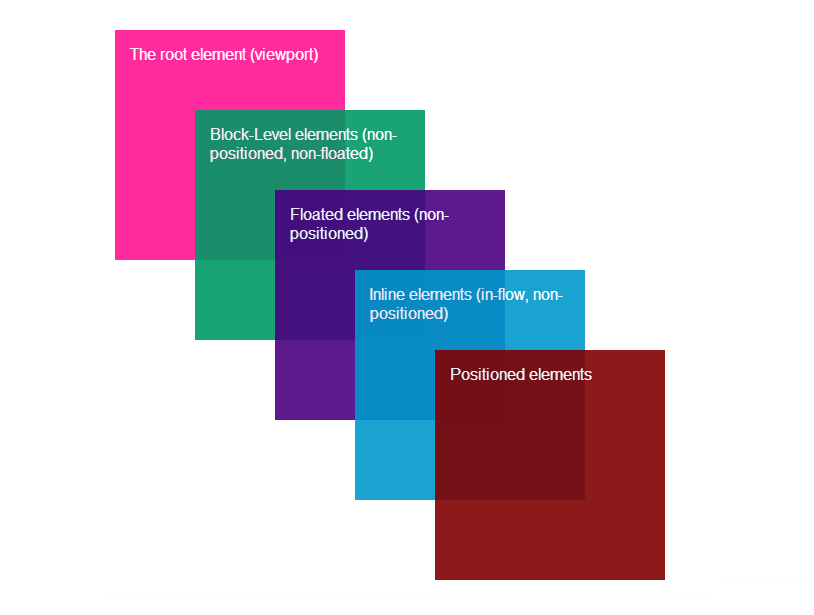
쌓임 맥락을 형성하는 요소가 아무것도 없다고 하면 다음 우선순위로 쌓이게 된다.

만약, 동일한 성격의 요소라면 마크업 순서로 쌓임이 결정된다. 즉 아래와 같은 경우
<div>A</div>
<div>B</div>
<div>C</div>
div {
position: absolute;
}
여기서 쌓임 맥락을 형성하는 것으로 착각할 수 있는데, position: absolute 라고 해도, z-index: auto 이면 쌓임 맥락을 형성하지 않는다. 어쨌든 여기선 동일한 성격의 요소들이기 때문에 마크업 순서인 A,B,C 순으로 쌓임이 형성된다
(=> https://codepen.io/BaeHaram/pen/ExjmvRY 여기서 확인 가능)
쌓임 맥락을 형성한다면, z-index 값을 설정할 수 있는 position: static 이 아닌 요소들의 경우는 동일한 마크업 레벨에서, z-index 값으로 우선순위를 결정한다. z-index는 하나의 정수 값을 가지는데 (양수, 음수 모두 가능) 이 값은 해당 엘리먼트의 z축 상의 위치를 나타낸다. z축을 이해하기 쉽게, 여러 레이어가 쌓여 있는 페이지를 상상해보라. 각 레이어는 번호가 붙어 있고 높은 번호를 가진 레이어는 낮은 번호를 가진 레이어 위에 렌더링 된다.
z-index 값을 설정할 수 없는 요소라면 마크업 순서로 결정한다. 여기선 position: static 이 아니고 z-index: auto 가 아닌 요소를 보자.
<div>1</div>
<div>2</div>
<div>3
<div>4</div>
<div>5</div>
<div>6</div>
</div>

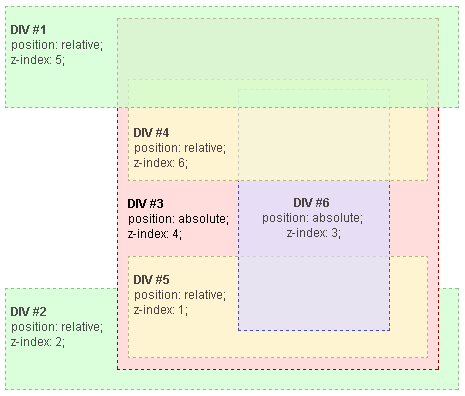
- div1 과 div2, div3 는 같은 레벨에 있으므로, x-index에 따라 쌓이기 때문에 div2 > div3 > div1 순으로 쌓인다.
- div4 와 div5, div6 은 div3안에 있으므로 그 안에서 z-index 에 따라 쌓인다.
- 즉, div3 안의 요소들의 z-index 가 div1, div2 보다 커도 영향을 주지 않는다.
- 결론적으로, div5 > div6 > div4 순으로 쌓인다.
'frond-end' 카테고리의 다른 글
| "모던 프론트엔드" 에 대해 (0) | 2024.03.30 |
|---|---|
| 로그아웃 시 다른 에러 상태 코드 도 같이 보여주는 문제 (axios + vue3) (0) | 2024.03.07 |
| [typescript] any VS unknown (0) | 2024.02.21 |
| CORS (0) | 2023.09.06 |
| TDD (Test-Driven Development) (0) | 2023.09.02 |


