Vue3 호환 가능한 Form 라이브러리인 "formkit" 을 사용중입니다.
팀원 중 한분이 발견해주신 이슈인데, 폼 등록 모달창을 열었을 때 input에 자동으로 문자가 들어간다고 말씀해주셨습니다.
해당 이슈가 모든 사용자에게 나타나는 이슈가 아니였고, 왜인지... 저에게는 재현이 되지 않아서 원인을 추적하기가 힘들었습니다.
처음엔, 페이지 로드시 input 에 초기화를 해줘야 하는 문제인가 라고 생각을 해서 코드를 추가하고, 로컬 서버로 실행하여 이슈가 났던 분의 컴퓨터로 확인을 해봤는데 확인이 안되었습니다.
이건 코드 문제가 아니라 컴퓨터 의 환경에 따라 [os 버전, 브라우저 …등 ] 또는 브라우저 캐시 문제 라고 생각이 들었습니다
그래서 이슈가 났던 분의 계정으로 로그인해봤습니다.
제 컴퓨터에서 모달창을 열었을 때 input 창에 바로 값이 들어간 상태로 뜨지는 않았지만,
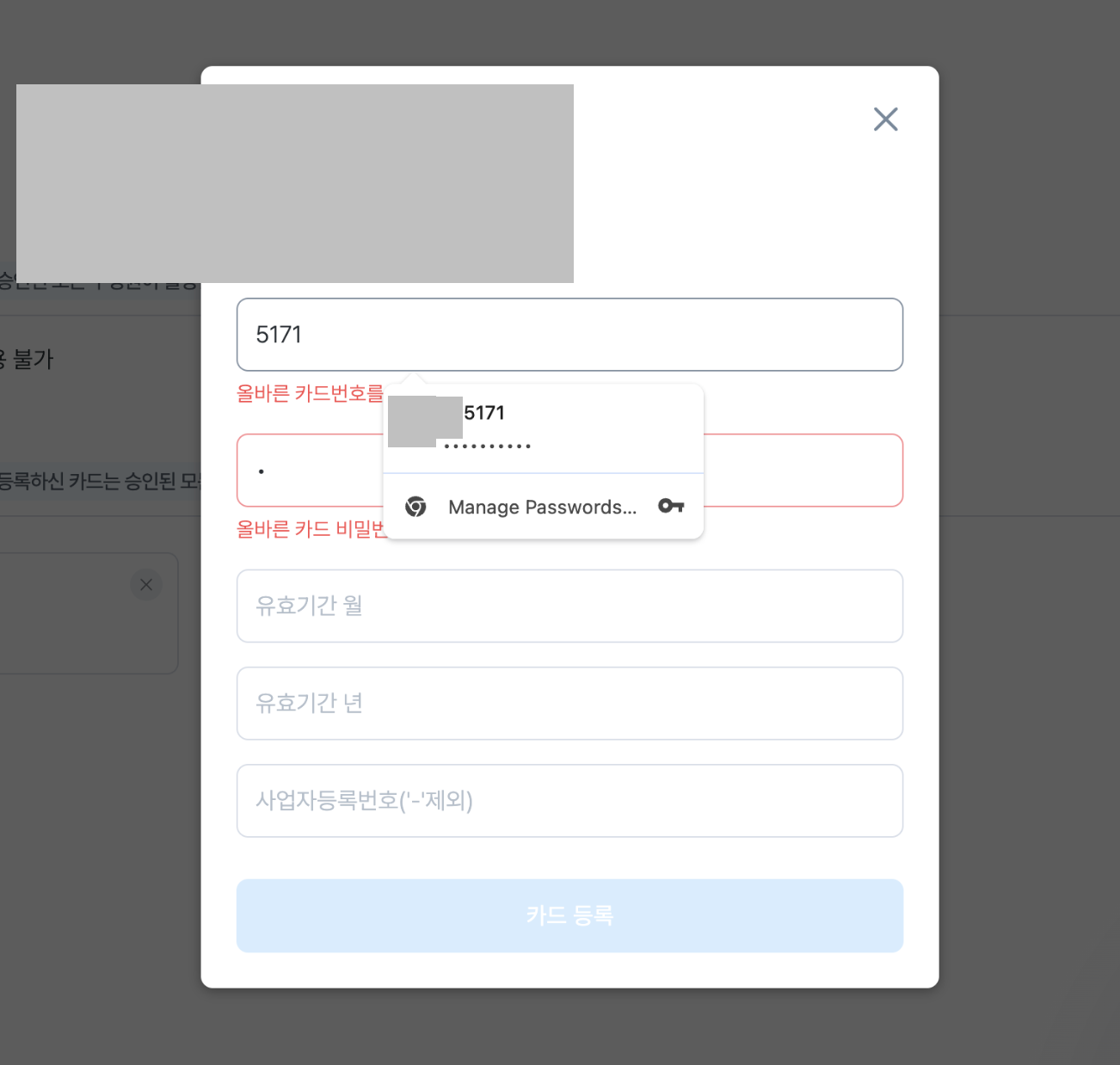
크롬창의 [로그인 계정] 자동완성을 클릭했을 때, 보내주신 이슈사항과 같은 데이터가 들어가는 것 을 볼 수 있었습니다.

즉, 아이디, 비밀번호가 자동완성으로 들어갔다는 것을 알 수 있었습니다.
이거에 대한 해결법은 -> input 태그에서 자동완성 관련 속성인 autocomplete 의 값으로 off 를 주면 자동완성이 막힌다 !
아래는 해결법을 적용해본 과정들입니다.
1. autocomplete="off" 사용 -> ❌ formkit not working
<input type="text" autocomplete="off" />
해당 input 은 formkit 라이브러리 input 을 사용중인데
<FormKit
class="form-kit_input"
type="text"
autofocus
name="cardNo"
id="cardNo"
placeholder="카드번호 입력('-'제외)"
maxlength="16"
:validation="[['required'], ['cardLengthValidation']]"
@input="onlyAllowNumbers('cardNo')"
validation-visibility="dirty"
autocomplete="off" 👈 add this!
/>

을 입력해서 들어간 것 확인해 봤는데 여전히 자동완성이 적용이 됩니다.
autocomplete 속성에 off 대신 non이나 다른 값을 입력해보는 방법도 모두 적용이 되지 않았습니다.
2. readonly 속성을 사용 → ❌ fomkit not working
1️⃣ input 속성의 기본값으로 readonly true 로 설정
2️⃣ focus in 이 되면 readonly false 로 설정해서 입력 가능한 상태로 만든다.
3️⃣ focus out 이 되면 readonly true 로 설정한다.
<FormKit
class="form-kit_input"
type="text"
autofocus
name="cardNo"
id="cardNo"
placeholder="카드번호 입력('-'제외)"
maxlength="16"
:validation="[['required'], ['cardLengthValidation']]"
@input="onlyAllowNumbers('cardNo')"
validation-visibility="dirty"
:readonly="!isFocused" 👈 add this!
@focus="isFocused = true" 👈 add this!
@blur="isFocused = false" 👈 add this!
/>
...
<script setup>
import { ref } from "vue";
const isFocused = ref(false); 👈 add this!
초기 폼을 열면, input 에 readonly 이 적용되고 , 자동완성이 안뜹니다

하지만 formkit 의 focus event 와 blur event 가 없기 때문에 readonly 만 적용이 되어서 실패!
3. type=”password” → type=”text” 로 변경 🅾️
계속 구글링하다가 stackoverflow 에 비슷한 문제가 발생한 사람의 글이 있어서 문제를 해결했습니다.
참고 : https://stackoverflow.com/questions/15738259/disabling-chrome-autofill
Disabling Chrome Autofill
I have been running into issues with the chrome autofill behavior on several forms. The fields in the form all have very common and accurate names, such as "email", "name", or "password", and the...
stackoverflow.com

autocomplete 어트리뷰트 대신, 임의의 코드를 비밀번호 유형 필드 바로 위에 추가해주고, 해당 인풋은 화면에 안보이게 설정해주는 방법입니다 → 가짜 인풋을 앞에 추가해서 브라우저의 비밀번호 자동완성이 가짜인풋에 적용되게 하는 방법인데요
<input type="password" style="display: block; width: 0px; height: 0px; border: 0" />
결국은 input 의 type 이 password 일 경우 크롬의 자동완성 기능이 작동하고, 비밀번호 필드가 있을 때 브라우저가 저장된 자격 증명을 삽입할 비밀번호 필드를 찾는 것 같습니다.
저는 input 의 역할이 type='password' 처럼 * 로 입력이 되어야 하는 건 맞지만, 카드번호를 입력하는 필드여서 type 을 text 로 변경하였습니다 그러고 입력시 input value 를 '*' 로 보이게 css 로 수정해주었습니다.
만약, type="password" 를 유지해야 한다면, 위의 stackoverflow 의 답변처럼, 가짜 인풋을 앞에 추가해서 브라우저의 비밀번호 자동완성이 가짜인풋에 적용되게 하는 방법으로 해결하면 좋을 것 같습니다.
비밀번호 처럼 보이게 CSS 비표준 스타일을 추가
입력시에 input 의 type 은 text 로 고정하고 화면에서 보이는 거는 password 처럼 별표로 보이게 CSS 를 수정했습니다.
class="... asterisk" 👈 add this!
<style scoped>
:deep(.asterisk) .formkit-input {
-webkit-text-security: disc; 👈 add this!
}
...
<style/>
- webkit-text-security 값으로는 disc 말고도 square나 circle 등이 올 수 있으나, disc가 가장 일반적인 패스워드 표시형식. (검게 칠한 동그라미)
'frond-end' 카테고리의 다른 글
| 웹페이지 로딩 지연 시 사용자 경험 개선을 위한 Skeleton UI 구현 (3) | 2025.04.01 |
|---|---|
| GitHub Actions를 이용한 ChatGPT 기반 자동 코드 리뷰 기능 추가하기 (1) | 2025.01.07 |
| 웹 폰트 최적화 (Feat. cdn.jsdelivr.net 에러 사태 - 20240502) (1) | 2024.05.01 |
| AWS S3 + CloudFront 배포 생성 (2) | 2024.04.28 |
| Bitbucket 배포 환경 만들기 (0) | 2024.04.28 |



