테스트를 도입하게 된 배경
현재 회사에서 개발하고 있는 택시회사 erp 시스템이 규모가 꽤 커졌다.
ERP 시스템인 만큼 급여시스템을 다루고 많은 택시회사들을 다루게 되다보니 관리포인트도 커지게 되었다.
분리되어 있는 페이지에서 다른 페이지에 서로 영향이 가는 기능도 많기 때문에 거기에 사용자가 복잡함을 느끼지 않는지, flow 에 방해가 되거나 혼돈을 주지 않는지, 등등을 고려해서 테스트의 필요성을 느꼈다.
복잡한 비즈니스 로직을 어떻게 하면 빠르고 안정성을 보장할 수 있을까 라는 고민도 커지게 되었고 이슈픽스에 더더욱이나 테스트 환경이 필요하게 되었다.
+ 팀원들의 PR리뷰하는데 시간도 많이 걸린다...
즉, 테스트하는데 시간을 단축시켜보자!
왜 E2E?
snapshot test, unit test, integration test, e2e test.. 프론트엔드 테스트에는 종류가 많다.
사용자 관점에서 동작 시뮬레이션과 전체적인 흐름 테스트의 필요성을 느꼈다.
여러 테스트를 고려하던 중 검색하다가 cypress 를 알게 되었다.
cypress는 실시간으로 테스트를 확인할 수 있는 시각적 디버깅 기능은 테스트 코드 작성 및 유지보수를 더욱 편리하게 만들어 주는 테스트여서 실무에 도입하게 되었다.
테스트 환경 설정
✳️ E2E
🔗 프로젝트 setup
1️⃣ 설치
npm install cypress --save-dev
2️⃣ script
"e2e": "cypress run --browser chrome", // terminal 에서 실행하는 경우
"e2e": "cypress open --browser chrome", // web 으로 실행하는 경우해당 script를 실행 시킬 경우 로컬 서버에 실행 중이어야 한다.
3️⃣ cypress를 설치하게 되면 로컬 프로젝트에 config파일이 생기는데 baseUrl 설정해 준다.
import { defineConfig } from 'cypress'
export default defineConfig({
e2e: {
baseUrl: 'http://localhost:8081',
setupNodeEvents(on, config) {
// implement node event listeners here
},
},
})
4️⃣ 로컬 프로젝트에 cypress라는 directory가 생성되고 4가지 폴더가 안에 있게 되는데 e2e테스트에 시나리오를 작성하도록 한다.

✳️ Units
Tool Options
☑️ Vitest
- vite 를 사용하고 있고 vite 에서 나온 최신의 라이브러리로써 지금 프로젝트랑 좀 더 잘 맞지 않을 까?
- 실패 -> 현재 프로젝트의 노드 버전이 14.xx.. 인 이유로 아래와 같은 문제 발생

Vitest 역시 node version 18.0 이상을 요구함

node version 을 올릴 수 있으면 좋지만 (회사에서 사용하는 프로젝트는 lerna로 모노레포 사용중)현재 프로젝트의 다른 라이브러리와의 의존성 문제로 쉽게 올릴 수 없다 ..
☑️ Jest
오래전부터 탄탄하게 쌓아온 이력이 있어서 그런지 이전 버전에도 유연한 호환성을 가지고 있다.
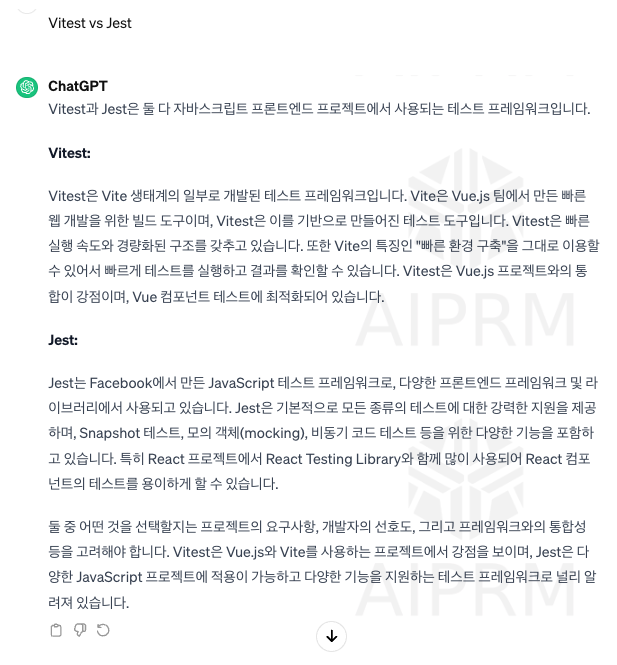
Vitest vs Jest
chat gpt 에 물어봤다

입맛에 맞춰 사용하면 될 듯 하다...
🔗 환경설정
1️⃣ 라이브러리 설치
$ npm install --save-dev jest ts-jest @types/jest
2️⃣ 이렇게 추가 했을 경우에도 못 불러 오는 경우가 있다.
$ npx ts-jest config:init
3️⃣ 이렇게 해서 jest config 파일을 추가하도록 한다. 이후 따로 config 파일에 무언가를 해주지 않았다.
// jest.config.js file
/** @type {import('ts-jest').JestConfigWithTsJest} */
module.exports = {
preset: 'ts-jest',
testEnvironment: 'node',
};
4️⃣ package.json -> script 에 다음과 같이 추가한다.
"scripts": {
... ,
"test": "jest"
},
테스트 파일의 구조
⇲ E2E
project-name/
├── cypress/
│ ├── download/
│ ├── e2e/
│ ├── fixtures/
│ ├── screenshots/
│ └── support/
└── ...⇲ Units
project-name/
├── src/
│ ├── tests/
└── ...
E2E 테스트 CI 적용
pipelines:
branches:
develop:
- step:
name: e2e test
image: cypress/browsers:node-20.9.0-chrome-118.0.5993.88-1-ff-118.0.2-edge-118.0.2088.46-1
caches:
- node
- cypress/browsers:node-20.9.0-chrome-118.0.5993.88-1-ff-118.0.2-edge-118.0.2088.46-1
script:
- npm install
- npx lerna bootstrap --hoist
- npx lerna run dev --scope=rev-erp &
- npx lerna run e2e --scope=rev-erp
어느정도 e2e 테스트 할 기본은 만들어 놨고 테스트를 적용해 볼 예정~
참고
'front-TEST' 카테고리의 다른 글
| Github Action Cache 를 사용하여 CI/CD 최적화 (0) | 2025.01.13 |
|---|---|
| [vue.js] Storybook + Quasar + Vue3 (스토리북에 Quasar적용) (0) | 2024.05.08 |
| [vue.js] storybook 도입 (vue3 + vite) (2) | 2024.05.03 |
| Mixpanel + vue 연동 (0) | 2024.02.27 |
| 프론트엔드 개발에서 테스트란? (0) | 2023.09.02 |



